Resume del 23 de septiembre
La clase de la tarde de hoy fue semi-practica. El objetivo era poder mejorar y crear un impacto visual personalizando nuestro web. Empezamos verificando nuestras estadística, ya que como dijo el profesor, es importante verificar de donde nos ven. Luego pasamos a verificar los post que tenemos publicados y verificar que los que tenemos sean los que queramos. Añadimos la descripción de nuestra web. IMPORTANTE AJUSTAR LA ZONA PARA QUE LA HORA SEA LA CORRECTA. Conectamos nuestro twitter y personalizamos los botones para poder compartir nuestros post a distintas plataformas.
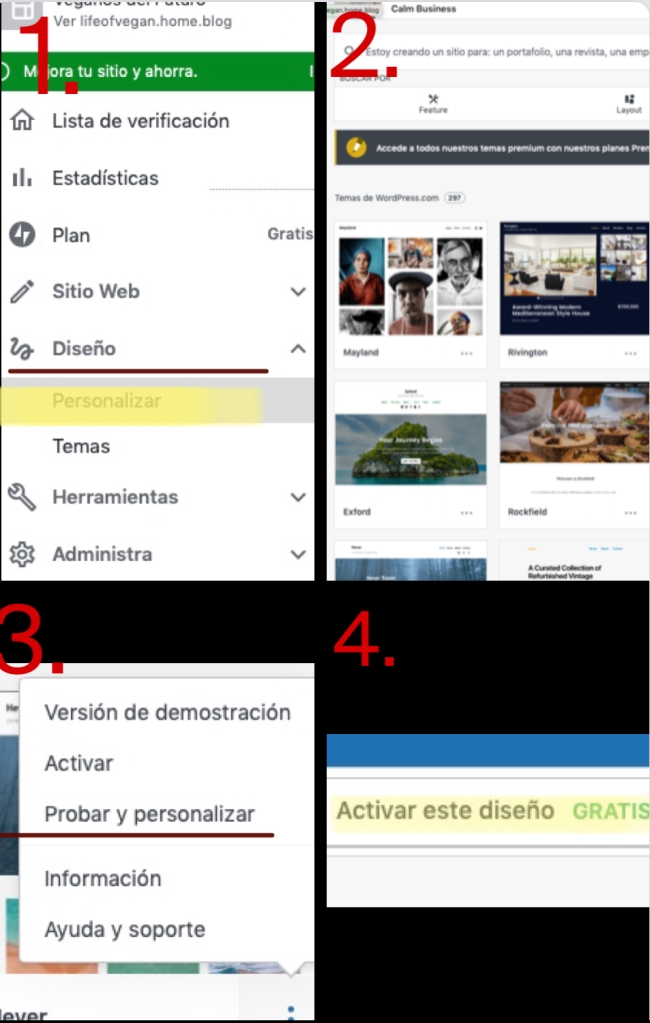
Luego de esos detalles pasamos al diseño grafico. Entramos a la tecla “ deseño” luego “temas” y ahí nos aparecerá distintas plantillas las cuales algunas son gratis y algunas pagan. No es necesario pagar por alguna, no va hacer necesario. También en clase añadimos un menú, añadimos widgets de texto y de instagram. Y por ultimo el profesor nos recomendó otra pagina para hacer las búsquedas de foto la cual se llama “unslash”.
Puntos sobresalientes de la clase: Al principio de la clase el profesor nos enseñó a cómo hacer screenshot con la computadora, sólo hay que presionar COMMAND + SHIFT + 4 y luego sombreas a lo que le quieres tomar el screenshot. Otro dato importante es que al agregar el widget de Instagram a tu sitio de wordpress este te va a pedir una autorización y lo mejor es que antes de intentar agregar el widget inicies sesión en Instagram en otra pestaña de esta manera será casi automático el añadir tu Instagram como widget a tu sitio web.
A continuación podremos ver los 4 pasos que debemos tomar para añadir las distintas plantillas que wordpress nos brinda.

Este resume fue realizado por César y Wildeliz.
 DM #baground #bagroundtumblr #tumblrgirl #tumblraesthetic #tumblrquotes #sneakersaddicts #aesthetic #aesthetictumblr #quotes #quotestumblr #locksreen #lockscreentumblr #lockscreenwallpaper #tumblr #tumblrgirl #tumblrboy #happy #deppression #depressionquotes #sad #sadquotes #quoteslife #relationshipquotes #relationship #quotesoftheday #quotesoflove #followforfollowback #fff #lfl #likeforlikes
DM #baground #bagroundtumblr #tumblrgirl #tumblraesthetic #tumblrquotes #sneakersaddicts #aesthetic #aesthetictumblr #quotes #quotestumblr #locksreen #lockscreentumblr #lockscreenwallpaper #tumblr #tumblrgirl #tumblrboy #happy #deppression #depressionquotes #sad #sadquotes #quoteslife #relationshipquotes #relationship #quotesoftheday #quotesoflove #followforfollowback #fff #lfl #likeforlikes

